nextjs
landing page
nextjs landing page template
templates
nextjs themes
Top Nextjs Landing Page Template Picks for 2025
Launch Faster with the Perfect Next.js Landing Page Template
Building a landing page takes time. This curated list of the top 7 Next.js landing page templates will help you launch faster. Whether you need a free, open-source option or a premium template, you'll find the perfect fit for your next project. Discover how tools like AnotherWrapper, Nextra, Chakra Templates, NextUI Landing Template, TailwindUI, Themesberg Landwind, and Notus NextJS can save you valuable development time. Explore the best Next.js landing page templates below!
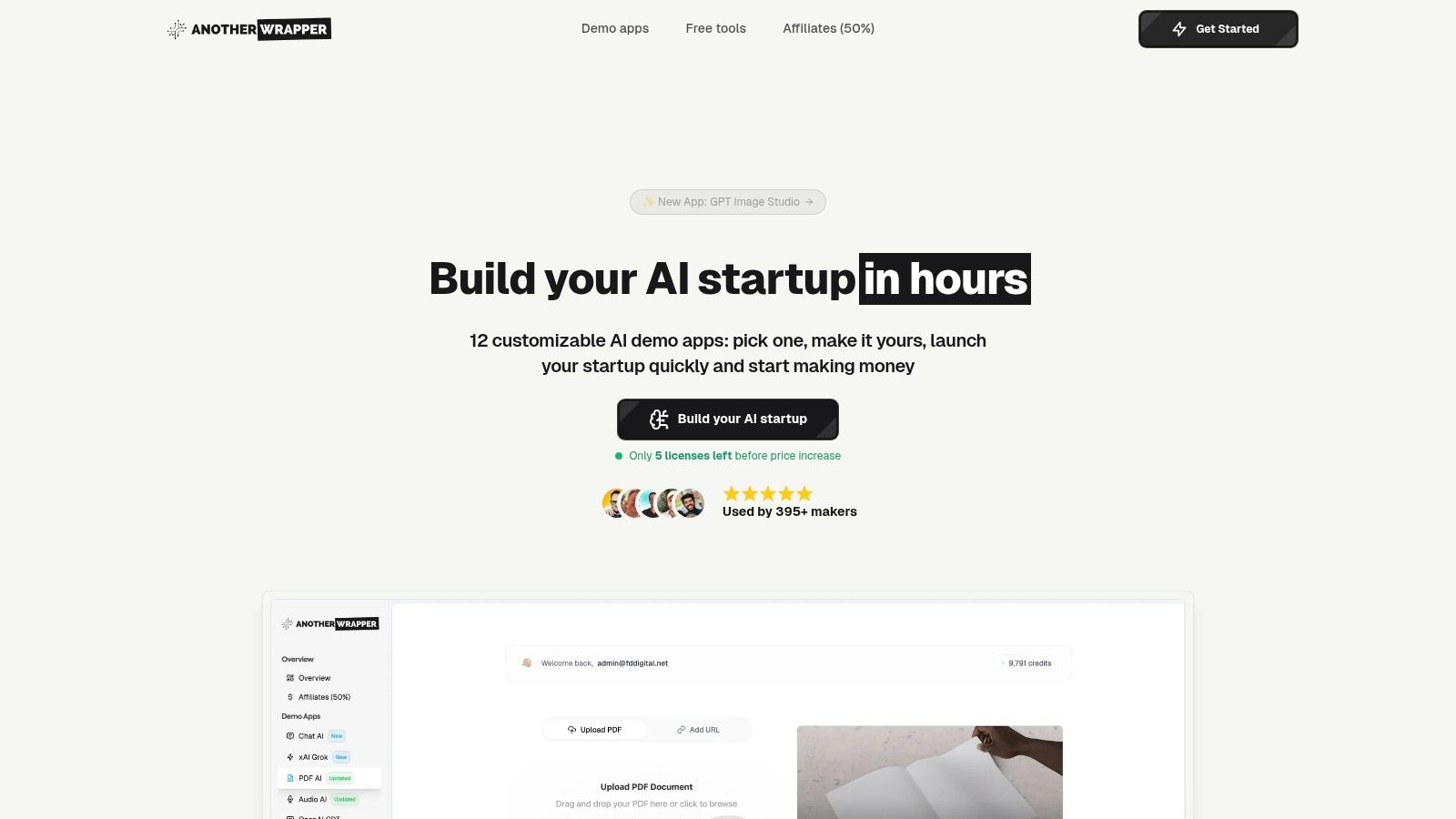
1. AnotherWrapper
AnotherWrapper stands out as a powerful Next.js AI starter kit, specifically designed to accelerate the development of AI-powered micro SaaS applications. Imagine launching a fully functional SaaS incorporating cutting-edge AI features like image generation, advanced chatbots, PDF question answering, and speech-to-text in a matter of hours rather than months. This is the promise AnotherWrapper delivers, providing developers, founders, and AI enthusiasts with a comprehensive toolkit to build, launch, and scale projects quickly and efficiently. It offers a robust foundation for building custom AI tools, prototyping MVPs, or expanding existing SaaS offerings. This makes it a strong contender for anyone looking for a nextjs landing page template with advanced AI functionalities baked in.

Beyond offering over 12 customizable demo applications, AnotherWrapper leverages leading AI models like OpenAI's GPT-4o, DALL·E, Claude 3, LLaMA 3, and Whisper. This integration empowers developers to seamlessly incorporate state-of-the-art AI capabilities into their projects. Supabase integration further streamlines the development process by simplifying authentication, database management, and vector embeddings. Essential services such as payment processing (via LemonSqueezy and Stripe), analytics, email, and programmatic SEO are also pre-integrated, saving valuable setup time. The inclusion of over 40 UI components, 5 landing page variants, and 40+ TailwindCSS themes offers extensive flexibility in design and customization, aligning perfectly with the need for a versatile nextjs landing page template.
Features:
- 12+ Customizable Demo Apps: Jumpstart your project with ready-to-use applications, including AI image generation, chatbots, PDF Q&A, speech-to-text, and more.
- Leading AI Model Integration: Harness the power of GPT-4o, DALL·E, Claude 3, LLaMA 3, Whisper, and other advanced AI models.
- Supabase Integration: Simplify authentication, database management, and vector embeddings.
- Essential Services Included: Pre-integrated payments, analytics, email, and programmatic SEO.
- Flexible Design Options: 40+ UI components, 5 landing page variants, and 40+ TailwindCSS themes.
- One-Time Licensing: Build unlimited products with lifetime code ownership starting at $229.
Pros:
- Comprehensive all-in-one Next.js AI starter kit with diverse AI capabilities.
- Powered by cutting-edge AI models for top-tier performance and versatility.
- Built-in Supabase integration and essential services for rapid development.
- Cost-effective one-time licensing with unlimited product launches.
- Strong community validation and positive developer experience.
Cons:
- Initial cost may be a barrier for some hobbyists or very early-stage developers.
- Requires familiarity with Next.js and TypeScript for optimal customization.
Implementation Tips:
- Familiarize yourself with the Next.js and TypeScript ecosystems before diving in.
- Explore the provided documentation and starter templates to understand the project structure.
- Leverage the customizable demo apps as a starting point for your own projects.
AnotherWrapper's comprehensive features, AI integrations, and streamlined development workflow make it a compelling choice for building AI-powered SaaS applications. Its one-time licensing model offers significant long-term value, particularly for developers looking to launch multiple projects. While a learning curve exists for those new to Next.js and TypeScript, the comprehensive documentation and ready-to-use templates mitigate this challenge. Visit the AnotherWrapper website (https://anotherwrapper.com) to explore its features and documentation further.
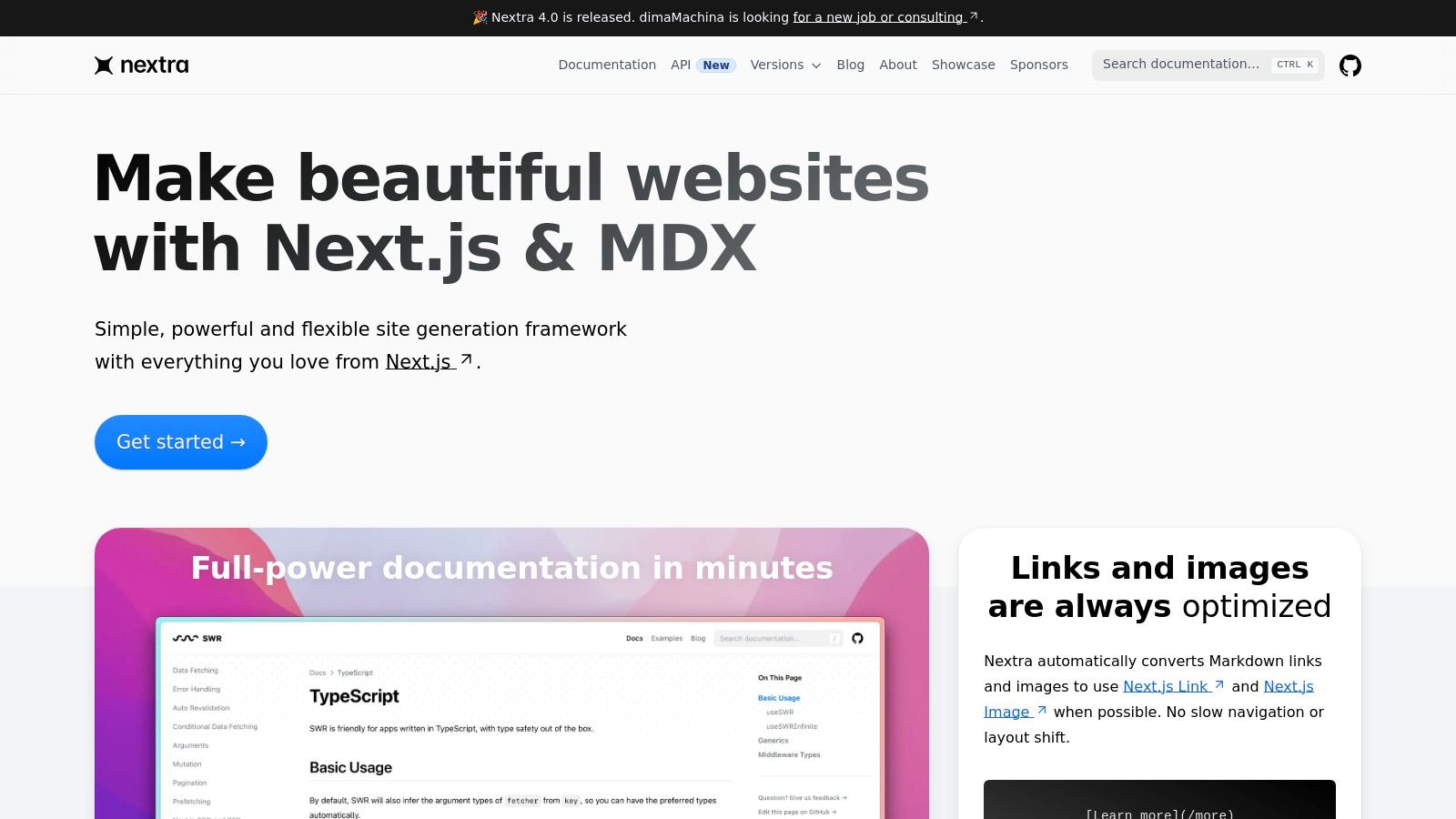
2. Nextra
Nextra is a powerful static site generator built on top of Next.js, specifically designed for creating documentation sites and, importantly, landing pages. Developed by Vercel, the creators of Next.js, it offers tight integration with the framework and a focus on markdown-based content. This makes it a compelling choice for those looking for a quick and efficient way to build a nextjs landing page template. Its elegant, minimalist design, coupled with exceptional performance metrics, makes it particularly appealing to companies desiring a clean, professional landing page with streamlined content management. If you're prioritizing speed and simplicity in building your Next.js landing page, Nextra deserves serious consideration.

Nextra shines in its ability to quickly spin up a landing page. The zero-configuration setup, inherent from its Next.js integration, allows developers to get started with minimal effort. For those familiar with markdown, content creation becomes remarkably simple. Nextra also supports MDX, providing the flexibility to incorporate interactive components and dynamic content for more engaging landing pages. Built-in features like dark mode and customizable themes further enhance the user experience. Automatic table of contents generation, especially beneficial for longer landing pages or documentation, streamlines navigation and improves SEO. The focus on SEO optimization and excellent performance, crucial for any landing page, further solidifies Nextra's position as a viable choice for creating effective online presences. Learn more about Nextra for additional insights and tutorials on setting up your landing page project.
For developers seeking a streamlined workflow, Nextra offers significant advantages. Its ease of setup and deployment, particularly with Vercel, is a huge plus. Independent developers, hobbyists, startup founders, and freelance agencies can leverage this simplicity to rapidly deploy landing pages, minimizing development time and cost. Product managers and technical leads appreciate the performance benefits and maintainability that Nextra provides. Even AI enthusiasts and prototypers who may need to quickly showcase their projects can benefit from Nextra's speed and simplicity.
Features:
- Zero-configuration setup with Next.js integration
- MDX support for interactive and dynamic content
- Built-in dark mode and customizable themes
- Automatic table of contents generation
- SEO-optimized with great performance metrics
Pros:
- Extremely easy to set up and deploy
- Great performance with optimized builds
- Seamless integration with Vercel deployment
- Active maintenance and community support
Cons:
- Limited design customization compared to more comprehensive templates
- Primarily focused on documentation, so may require adaptation for marketing-heavy landing pages
- Limited interactive components without additional development
Website: https://nextra.site/
While Nextra excels in simplicity and performance, it's essential to acknowledge its limitations. Design customization options are less extensive than those found in other, more feature-rich templates. While the minimalist approach is often desirable, those requiring highly customized designs might find Nextra restrictive. Furthermore, its primary focus on documentation means some adaptation may be necessary for marketing-focused landing pages with complex layouts and interactive elements. Developing more interactive features may require additional coding. However, for projects prioritizing speed, performance, and ease of content management, Nextra offers a compelling solution for building an effective nextjs landing page template.
3. Chakra Templates
Chakra Templates provides a valuable collection of free Next.js landing page templates built with the popular Chakra UI component library. These templates offer a compelling starting point for developers seeking responsive, accessible, and easily customizable designs. Whether you're building a landing page for a SaaS product, a portfolio showcase, or a marketing campaign, Chakra Templates can significantly accelerate your development process. The focus on clean code structure, modern design principles, and accessibility standards makes them an excellent choice for developers of all skill levels looking to create professional and high-performing landing pages.

One of the key advantages of using Chakra Templates is the seamless integration with Chakra UI. This provides access to a wide range of pre-built, accessible components, enabling you to quickly assemble complex layouts and interactive elements. Features like dark/light mode support are included out-of-the-box, further simplifying development. The modular component structure facilitates customization, allowing you to tailor the templates to your specific branding and design requirements. TypeScript support adds another layer of robustness, enhancing code maintainability and reducing the likelihood of errors.
For independent developers and hobbyists, Chakra Templates offers a quick and easy way to create visually appealing landing pages without extensive front-end expertise. Startup founders and entrepreneurs can leverage these templates to rapidly prototype and launch their MVPs, while freelance agencies and consultants can use them to efficiently deliver client projects. Even product managers and technical leads will find value in the streamlined development workflow offered by Chakra Templates.
Features:
- Built with Chakra UI for consistent, accessible components
- Fully responsive designs optimized for all device sizes
- Dark/light mode support out of the box
- Modular component structure for easy customization
- TypeScript support for type safety
Pros:
- Free and open-source with MIT license
- Accessibility-focused design and implementation
- Well-documented components and structure
- Easy to customize with Chakra UI's design system
Cons:
- Requires knowledge of Chakra UI to customize effectively
- Limited number of specialized templates compared to premium alternatives
- May need additional work for complex landing page requirements
Implementation Tips:
- Choose a template that closely aligns with your desired layout and functionality.
- Clone the template repository from the Chakra Templates website (https://chakra-templates.dev/).
- Install the necessary dependencies using
npm installoryarn install. - Customize the components and styling to match your brand and content.
- Deploy your customized landing page to your preferred hosting platform.
Chakra Templates earns its place on this list by providing a robust, accessible, and free solution for quickly building Next.js landing pages. While familiarity with Chakra UI is recommended, the benefits of using a consistent design system and pre-built components outweigh the learning curve for many developers. If you're looking for a solid foundation for your next Next.js landing page project, Chakra Templates is definitely worth considering.
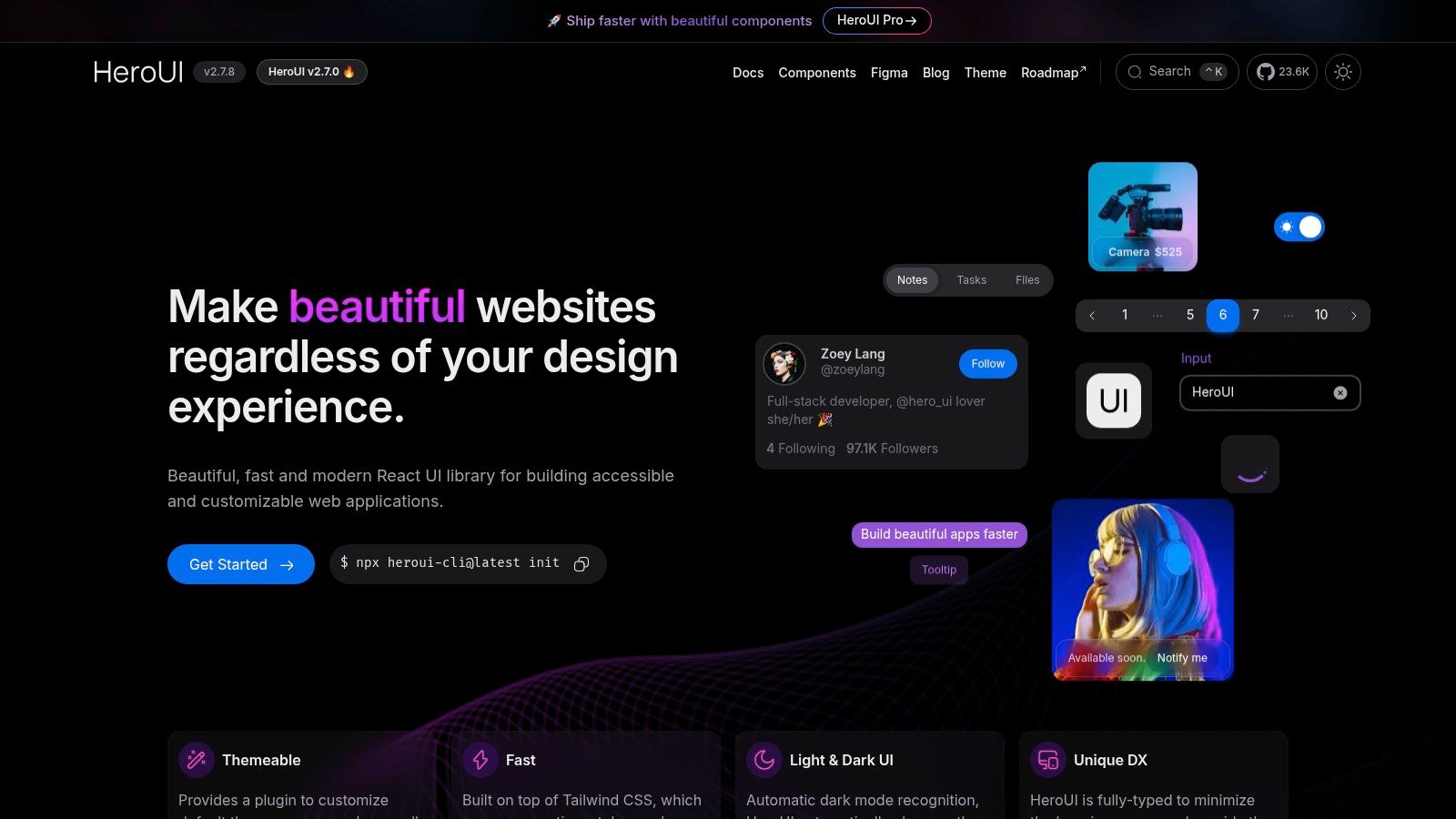
4. NextUI Landing Template
The NextUI Landing Template offers a compelling blend of modern design and efficient development for creating high-impact landing pages with Next.js. Leveraging the NextUI component library, this template provides pre-built sections, engaging animations, and a focus on conversion-oriented design, making it an excellent choice for showcasing products and services. It's particularly well-suited for startups, SaaS products, and digital services aiming for a polished online presence without extensive front-end development.

This nextjs landing page template distinguishes itself with its visually stunning, modern aesthetic powered by NextUI. The readily available components, such as hero sections, feature showcases, pricing tables, testimonials, and call-to-actions, significantly expedite the development process. The built-in animation and transition effects add a layer of interactivity, capturing user attention and enhancing the overall user experience. Further bolstering its practicality is the inclusion of a dark/light mode theming system, catering to diverse user preferences.
For independent developers, hobbyists, or startup founders working on a nextjs landing page template, the NextUI template offers a fast track to a professional-looking landing page. Freelance agencies and consultants can leverage it to quickly create client projects, while product managers and technical leads can use it for rapid prototyping and testing of new ideas. Even AI enthusiasts and prototypers can benefit from its ease of use and visually appealing components to showcase their projects effectively.
Key Features and Benefits:
- Modern UI Components: Leverages NextUI for pre-built, stylish, and interactive elements.
- Pre-designed Sections: Ready-to-use sections for common landing page needs.
- Animations and Transitions: Engaging effects for enhanced user experience.
- Dark/Light Mode: Caters to user preferences and accessibility.
- SEO and Performance Optimized: Built with performance in mind for better search engine rankings.
- Responsive Design: Adapts seamlessly to different screen sizes and devices.
Pros:
- Visually Appealing: Modern and stylish design out-of-the-box.
- Responsive: Excellent performance across various devices.
- Conversion-Focused: Designed with lead generation and conversions in mind.
- Easy Maintenance: Simplified updates and customization due to the component-based structure.
Cons:
- Bundle Size: Animations can contribute to a larger bundle size, potentially affecting initial load times.
- Branding Customization: While flexible, achieving highly specific brand identities may require additional effort.
- Documentation: While NextUI has its documentation, template-specific documentation may be less extensive compared to more established options.
Website: https://nextui.org/
Implementation Tips:
- Familiarize yourself with the NextUI component library to maximize customization options.
- Optimize images and other assets to mitigate potential performance impacts related to bundle size.
- Leverage Next.js features like server-side rendering and image optimization for enhanced performance.
While the NextUI Landing Template shines in its visual appeal and rapid development capabilities, consider the potential trade-offs regarding bundle size and branding customization. If your project prioritizes a visually impressive and modern landing page with quick setup, this template deserves strong consideration. However, if highly specific branding or an extremely lightweight build is paramount, exploring other options might be beneficial. For many projects, especially those aiming for a fast time-to-market with a visually stunning presence, the NextUI Landing Template represents a powerful solution.
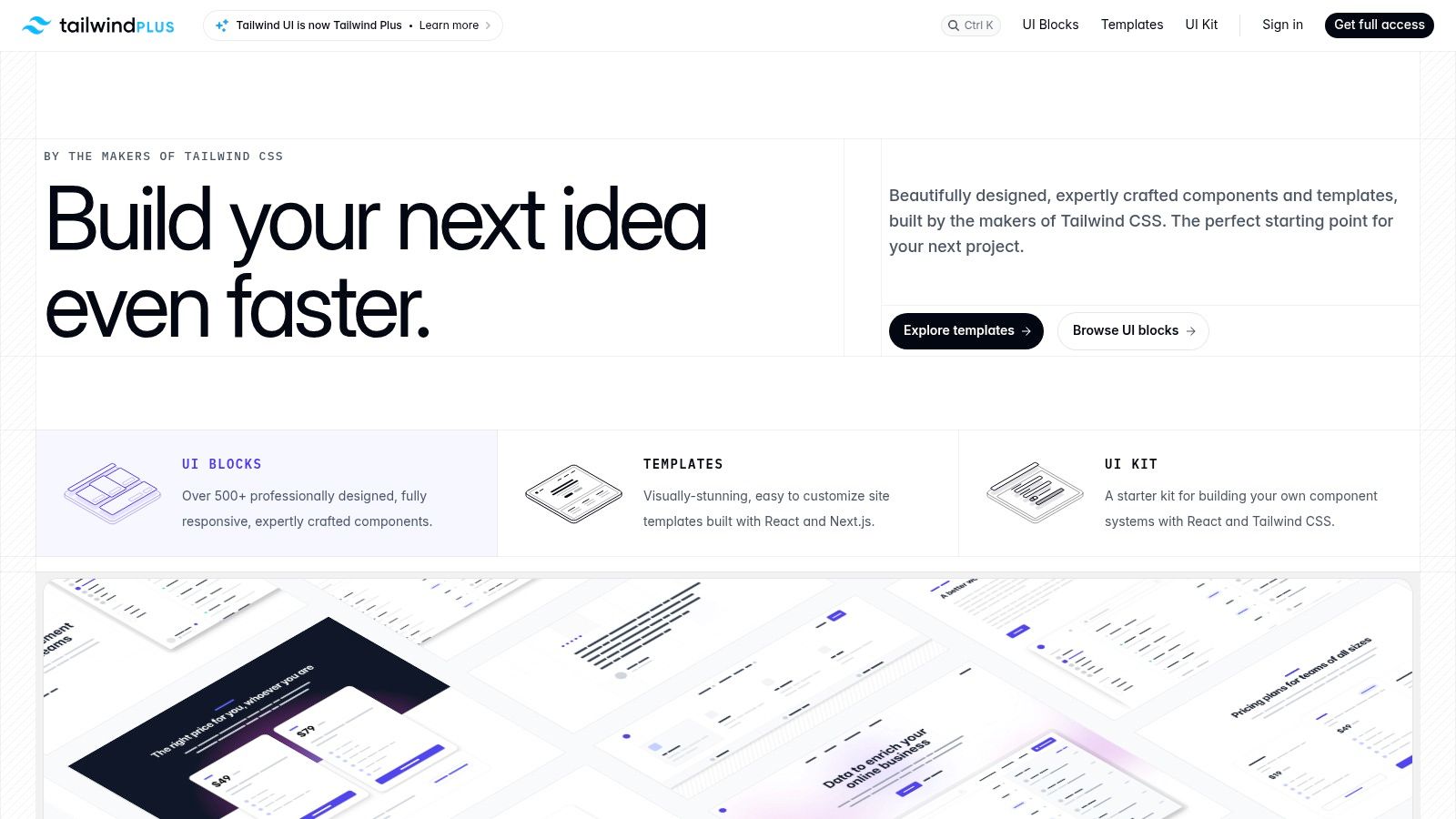
5. TailwindUI
For those seeking a premium, polished solution for their Next.js landing page template needs, TailwindUI stands out as a strong contender. Built by the creators of Tailwind CSS, this offering provides a collection of professionally designed, conversion-focused components and page layouts ready for production use. These templates leverage the utility-first nature of Tailwind CSS, offering a component-based architecture ideal for developers already comfortable with this popular framework. This makes crafting a high-performing, visually appealing landing page a streamlined process, allowing you to focus on content and marketing rather than intricate frontend development.

TailwindUI shines in its comprehensive collection of marketing-specific components and sections. From hero sections and call-to-actions to testimonials and pricing tables, you'll find a diverse array of pre-built elements to construct your ideal landing page. This extensive library caters to various use cases, enabling rapid prototyping and development for everything from SaaS products to e-commerce stores. Furthermore, the responsive and accessible implementation ensures your landing page performs flawlessly across different devices and caters to users of all abilities. The Next.js optimized code structure provides a solid foundation for further customization and integration with your existing projects. For a deeper understanding of how AI can further enhance website building, Learn more about TailwindUI which explores AI-powered website builders. This could be a valuable resource when considering the broader ecosystem of tools for creating nextjs landing page templates.
While TailwindUI offers significant advantages, it's crucial to consider the associated costs and technical prerequisites. The premium pricing model starts at $249 for marketing templates, which might be a barrier for budget-conscious individuals or small startups. Effective customization also requires a solid understanding of Tailwind CSS, and developers unfamiliar with its utility-first approach may face a learning curve. However, the professional-grade designs, comprehensive component library, and regular updates justify the premium price for many professionals. The well-tested nature of the components across browsers and devices further contributes to its value proposition, minimizing cross-compatibility issues and ensuring a smooth user experience.
Features:
- Premium quality designs built by the Tailwind CSS team
- Extensive collection of marketing components and sections
- Responsive and accessible implementation
- React and Next.js optimized code structure
- Regularly updated with new components and designs
Pros:
- Professional-grade designs ready for production use
- Comprehensive component library for various use cases
- Well-tested across browsers and devices
- Regular updates and improvements
Cons:
- Premium pricing ($249+) for marketing templates
- Requires Tailwind CSS knowledge for effective customization
- Learning curve for developers new to Tailwind's utility-first approach
Website: https://tailwindui.com/
TailwindUI deserves its place on this list due to its focus on providing high-quality, conversion-optimized nextjs landing page templates. It significantly reduces development time and effort, especially for those already proficient in Tailwind CSS. Its robust component library empowers developers, startups, and agencies to quickly create and deploy professional landing pages, making it a powerful tool in their arsenal.
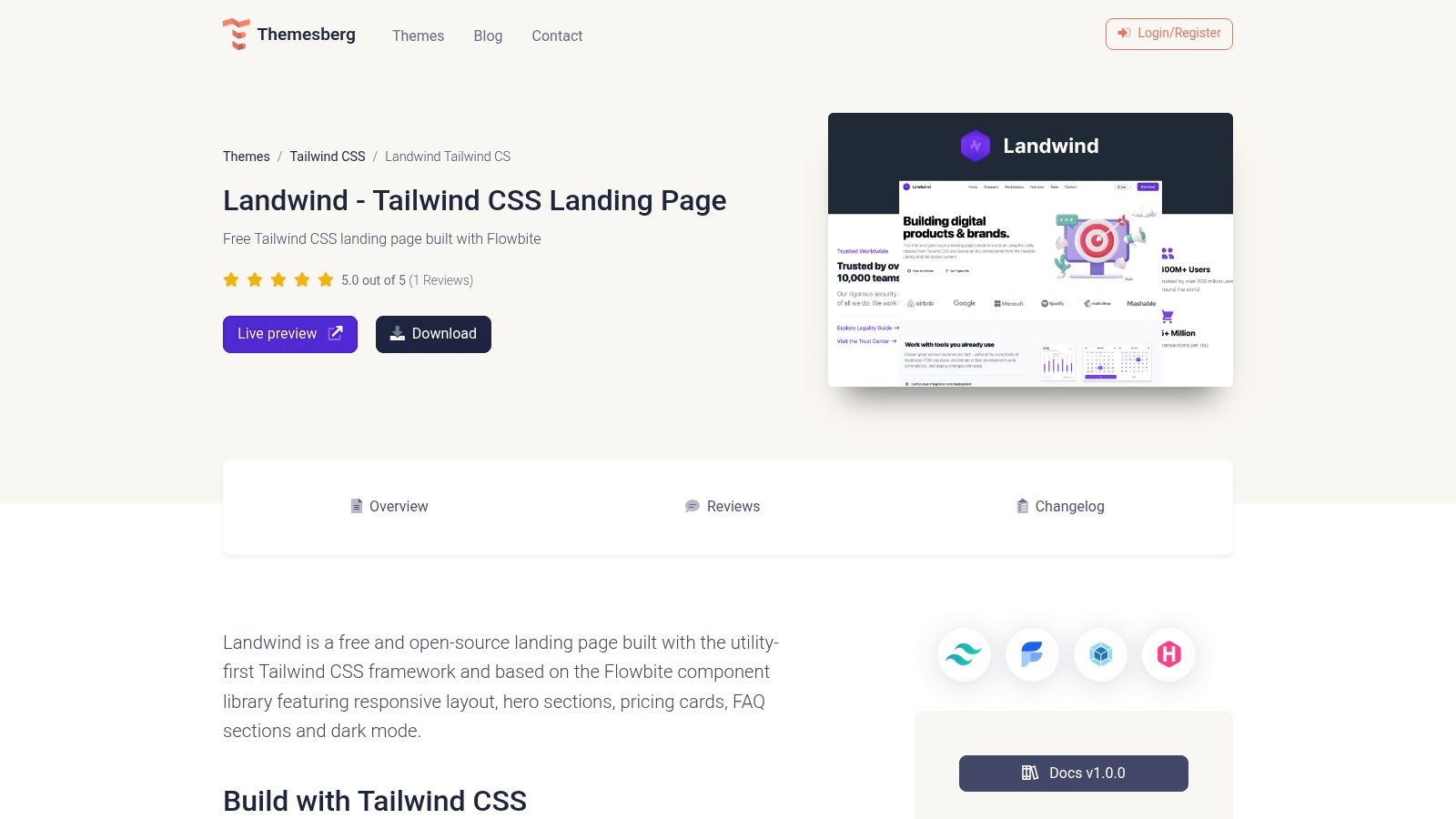
6. Themesberg Landwind
Themesberg Landwind is a premium Next.js landing page template specifically designed for SaaS, startup, and business websites. Its modern design prioritizes conversions and user experience, making it a strong contender for quickly launching a professional online presence. Landwind leverages the power of Next.js 13+ and Tailwind CSS, offering a robust foundation for performance and styling. This makes it an excellent choice for those looking to build upon a solid and well-maintained codebase. It’s particularly well-suited for presenting software products, showcasing company services, or highlighting key features of a new venture. The template comes packed with pre-built sections, custom components, and several integration options, allowing for a streamlined development process.

For independent developers, hobbyists, and AI enthusiasts prototyping new ideas, Landwind offers a quick and visually appealing way to get a project online. Startup founders and entrepreneurs can leverage the conversion-focused design to effectively communicate their value proposition and generate leads. Freelance agencies and consultants can use Landwind to create compelling landing pages for clients, showcasing their services with a polished and professional aesthetic. Product managers and technical leads will appreciate the template’s clean codebase and modern technology stack, enabling faster iteration and deployment.
The inclusion of ready-to-use sections like testimonials, pricing tables, feature highlights, and call-to-action areas simplifies the process of building a comprehensive landing page. These components are designed with conversion optimization in mind, guiding visitors towards desired actions, whether it's signing up for a newsletter, requesting a demo, or making a purchase. The template’s focus on SEO best practices also helps improve search engine visibility, driving organic traffic to the website.
Features:
- Built with Next.js 13+ and Tailwind CSS
- App Router and Server Components ready
- Comprehensive set of pre-designed sections and components
- Optimized for SEO and performance
- Includes testimonial, pricing, feature, and CTA sections
Pros:
- Professional design with a focus on conversion optimization
- Regular updates with new features and components
- Responsive across all device sizes
- Well-documented with setup guides
Cons:
- Paid template (around $89-$129)
- Limited customization options without advanced knowledge of Next.js and Tailwind CSS
- May have features that aren't needed for simpler landing pages
Pricing: Landwind is a premium template, typically priced between $89 and $129 depending on the licensing option.
Technical Requirements: You'll need a basic understanding of Next.js and Tailwind CSS to customize the template effectively.
Implementation/Setup Tips:
- Follow the official documentation provided by Themesberg for detailed setup instructions.
- Familiarize yourself with Next.js and Tailwind CSS concepts if you plan to make significant modifications.
- Leverage the pre-built components and sections to expedite development.
Compared to creating a landing page from scratch, Landwind offers a significant head start. While other free and premium Next.js landing page templates exist, Landwind distinguishes itself through its focus on conversion-centric design, regular updates, and professional aesthetics. However, the cost might be a barrier for some, and the pre-built nature might feel limiting for those seeking extensive customization without delving deeper into the code.
Website: https://themesberg.com/product/tailwind-css/landing-page
7. Notus NextJS
Notus NextJS is a free and open-source Next.js landing page template developed by Creative Tim. It offers a compelling blend of Next.js's performance benefits and Tailwind CSS's styling flexibility, making it a strong contender for developers seeking a quick and efficient way to build modern, responsive landing pages. This template provides a robust starting point, especially for those familiar with the React ecosystem and the utility-first CSS approach of Tailwind. It's designed with developer experience in mind, featuring a clean and modular code structure, making customization and further development a breeze. Whether you're building a landing page for a SaaS product, a portfolio showcase, or a marketing campaign, Notus NextJS can significantly accelerate your development process.

Notus NextJS is particularly well-suited for independent developers, hobbyists, startup founders, and freelance agencies looking for a cost-effective yet powerful nextjs landing page template. Its pre-built components and page layouts provide a solid foundation, allowing you to focus on customizing the content and design to match your specific needs. For example, if you're a startup founder looking to quickly launch a landing page for your new product, Notus NextJS can help you get online fast without sacrificing quality or design. The responsive design ensures a seamless user experience across various devices, from desktops to mobile phones. Plus, with over 15 pre-built components, including hero sections, testimonials, pricing cards, and contact forms, you can quickly assemble a professional-looking landing page. You might find articles like this one, Learn more about Notus NextJS, helpful in understanding the impact of well-structured Next.js boilerplates on your development workflow.
Being 100% free and open-source under the MIT license, Notus NextJS eliminates licensing costs and allows for complete customization. The well-maintained documentation provides clear instructions on installation, usage, and customization. This reduces the learning curve and enables developers to quickly integrate the template into their projects. While it requires some degree of customization to achieve unique brand identities, the clean codebase facilitates this process. However, compared to premium alternatives, Notus NextJS might offer fewer advanced features and less frequent updates.
Features:
- 100% free and open-source (MIT License)
- Built with Next.js and Tailwind CSS
- 15+ pre-built components and multiple page layouts
- Responsive design with a mobile-first approach
- Compatible with major browsers and devices
Pros:
- No cost with free updates
- Clean and modular code structure
- Comprehensive documentation
- Good starting point for custom development
Cons:
- Less premium-looking than paid alternatives
- Requires more customization for unique brand identities
- Limited advanced features compared to premium templates
- Less frequent updates than premium options
Website: https://www.creative-tim.com/product/notus-nextjs
This nextjs landing page template earns its place on this list by offering a compelling free and open-source option for developers who prioritize speed and efficiency. While it may not have the bells and whistles of premium templates, it offers a solid and reliable foundation for building functional and visually appealing landing pages. Its clean code and comprehensive documentation make it an ideal choice for both beginners and experienced developers looking to leverage the power of Next.js and Tailwind CSS.
NextJS Landing Page Templates Comparison
| Product | Core Features & AI Models | User Experience & Quality ★★★★☆ | Value & Pricing 💰 | Target Audience 👥 | Unique Selling Points ✨ |
|---|---|---|---|---|---|
| 🏆 AnotherWrapper | 12+ AI demos (GPT-4o, DALL·E, Claude 3, Whisper) | Clean, production-ready; 40+ UI components | One-time $229; unlimited launches | Developers, founders, AI startups | All-in-one AI SaaS kit; Supabase integration; lifetime code ownership |
| Nextra | Markdown-focused docs & landing pages | Easy setup; excellent performance | Free | Content creators, docs teams | Zero-config; MDX; Vercel integration |
| Chakra Templates | Chakra UI-based, accessible, responsive designs | Well-documented; accessibility focus | Free | Developers wanting accessible templates | MIT License; Chakra UI design system |
| NextUI Landing Template | Modern UI with animations and CTAs | Visually stunning; great responsiveness | Free | Startups, SaaS, digital products | Conversion-focused sections; animations |
| TailwindUI | Premium Tailwind CSS marketing components | Professional-grade; regularly updated | Premium $249+ | Developers familiar with Tailwind | Created by Tailwind team; extensive library |
| Themesberg Landwind | Tailwind + Next.js 13+ with pre-built sections | Conversion optimized; responsive | Paid $89-$129 | SaaS/business websites | App Router support; detailed documentation |
| Notus NextJS | Tailwind CSS + Next.js; 15+ components | Clean code; modular; responsive | Free | Developers needing a solid starter | Open-source MIT license; good for customization |
Elevate Your Landing Page with the Right Next.js Template
Choosing the perfect Next.js landing page template can significantly impact your project's success. We've explored a variety of options, from the versatile AnotherWrapper and documentation-focused Nextra, to the component-rich Chakra Templates and stylish NextUI Landing Template. We also looked at TailwindUI for pre-built components, the robust Themesberg Landwind, and the sleek Notus NextJS. Each offers unique strengths, catering to different needs and preferences. Remember, the best Next.js landing page template for you depends on factors like your design vision, the level of customization you require, your budget, and essential features like SEO-friendliness and responsiveness.
Key takeaways include the importance of considering pre-built components versus building from scratch, the impact of styling libraries like Tailwind CSS and Chakra UI, and the benefits of readily available documentation and community support. When implementing your chosen template, pay close attention to performance optimization, SEO best practices, and ensuring mobile responsiveness for a seamless user experience across all devices. Carefully evaluate these aspects to create a high-converting and visually appealing landing page that effectively communicates your message.
Building a stunning and effective landing page shouldn't be a daunting task. Streamline your development process and achieve exceptional results with a pre-built, customizable Next.js landing page template like AnotherWrapper. Explore the diverse range of templates available on AnotherWrapper and discover the perfect foundation for your next project.
Fekri